前回、お問い合わせフォームをGoogle Formを使って構築しましたが、今回はお知らせ欄(ニュース、トピックス)をGoogle スプレッドシートを使って構築してみたいと思います。
お問い合わせフォームの他に、お知らせ欄もWordpressなどのCMSを使って構築するのが一般化しています。
何でもかんでもWordpressで構築・・・楽だと言えば楽なのですが・・・
最近のレンタルサーバーでは、ボタン1発でWordpressが構築できるとはいえ、それでも設定が面倒です・・・。目的の機能を追加しようと思えば、各プラグインの設定が大変です。ある程度のPHPやMySQLの知識が必要です。
また、WordPress本体のアップデート、テーマやプラグインのアップデートが頻繁に発生するため、管理コストも馬鹿になりません。
近年では落ち着きましたが、いつセキュリティホールの発見でサイトが乗っ取られるか分からない不安もあります。クライアントによってはWordpressを利用しないでと言われることも増えたのでは無いのでしょうか?
そんな手間や不安を今後は無くしちゃいましょう!
Google スプレッドシートを使って!!!
仕様はこんな感じ
Google スプレッドシートに登録されているデータをjson形式でアウトプットし、情報を表示させたいサイトからJavascriptを使って表示させる。
まあ、REST APIを使ったお決まりの流れですが・・・
 

イメージとしてはこんな感じです。シンプルですね。これに、カテゴリーを増やしたりして最終的に完成へとバージョンアップできればと思います。
はじめは、Sheets APIを使ってGoogle スプレッドシートの読み書きができればと思っていたのですが、使い方が・・・情報、仕様が変わりすぎて・・・
短時間で理解することが不可能でした・・・20代の探究心が欲しい・・・
そこで、もう少し難易度を下げたGoogle Apps Script(GAS)を利用した開発へ切り替えることにしました。
ただ、これについても仕様がコロコロ変わっており、共有、公開の権限設定で四苦八苦してしまいました。
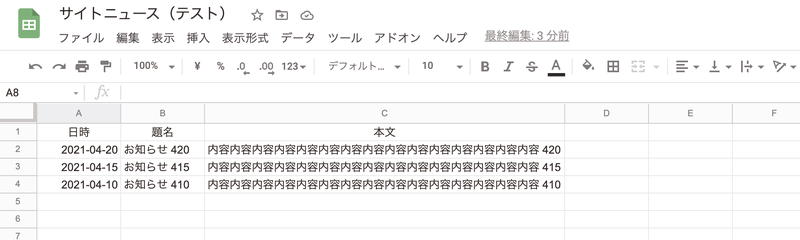
シートに情報を登録したので、次にGoogle Apps Scriptを使ってjson形式で出力する処理を作成します。
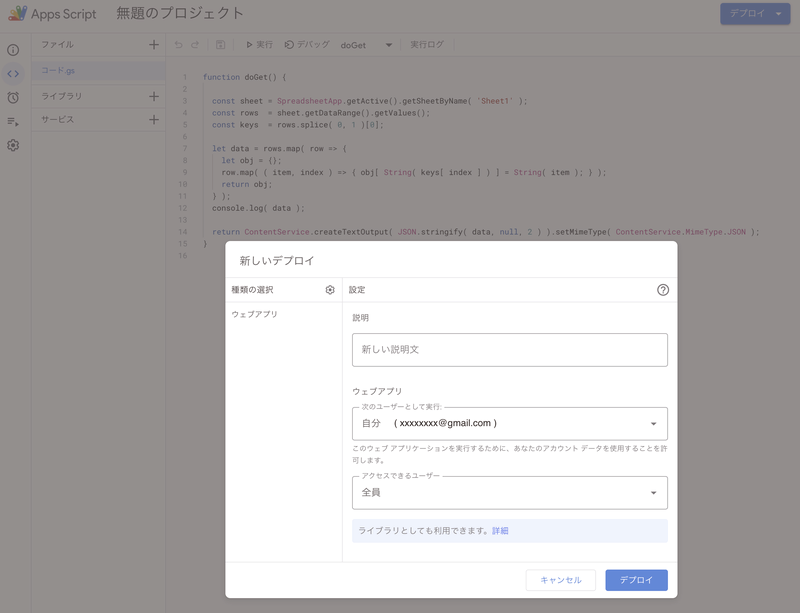
function doGet() {
const sheet = SpreadsheetApp.getActive().getSheetByName( 'Sheet1' );
const rows = sheet.getDataRange().getValues();
const keys = rows.splice( 0, 1 )[0];
let data = rows.map(
row => {
let obj = {};
row.map( ( item, index ) => { obj[ String( keys[ index ] ) ] = String( item ); } );
return obj;
} );
console.log( data );
return ContentService.createTextOutput( JSON.stringify( data, null, 2 ) ).setMimeType( ContentService.MimeType.JSON );
}
続いて、Apps Scriptをデプロイして外部から誰でも利用できるよう公開します。
 

ウェブアプリにして、アクセスできるユーザーを「全員」にすればOKです。
これで、発行されるURLにアクセスするとjson形式のデータを表示することが可能です。
これはとてもシンプルで簡単です。
Google スプレッドシートとApps Scriptの仕様が変わらない限り、APIを使うよりこの利用方法が1番ベストなのかもしれませんね。
データを取得して、表示するだけならAPIの制限も受けない?
今後は、Google Formを合わせた、CRUDに対応させてみたいと思います。
その他、Googleサイトを利用すればGoogle Form、Googleスプレッド、Google カレンダー、Google マップなどの機能と連携し、 将来的にホームページ制作のスタンダードになりそうな充実度にビックリしています。
サンプル的に利用してみたいと思います。
続く・・・
